Font ikonice su praktičan i efikasan način da vektorske ikonice koristite kao tekstualne simbole u web dizajnu i aplikacijama. Ako želite da napravite sopstveni set font ikonica, pratite korake u nastavku.
1. Dizajnirajte ikonice
Prvi korak je kreiranje samih ikonica. Koristite vektorske alate poput Adobe Illustrator, Inkscape ili Sketch.
👉 Važno: ikonice moraju biti u vektorskom formatu kako bi ostale oštre i skalabilne na svim veličinama ekrana.
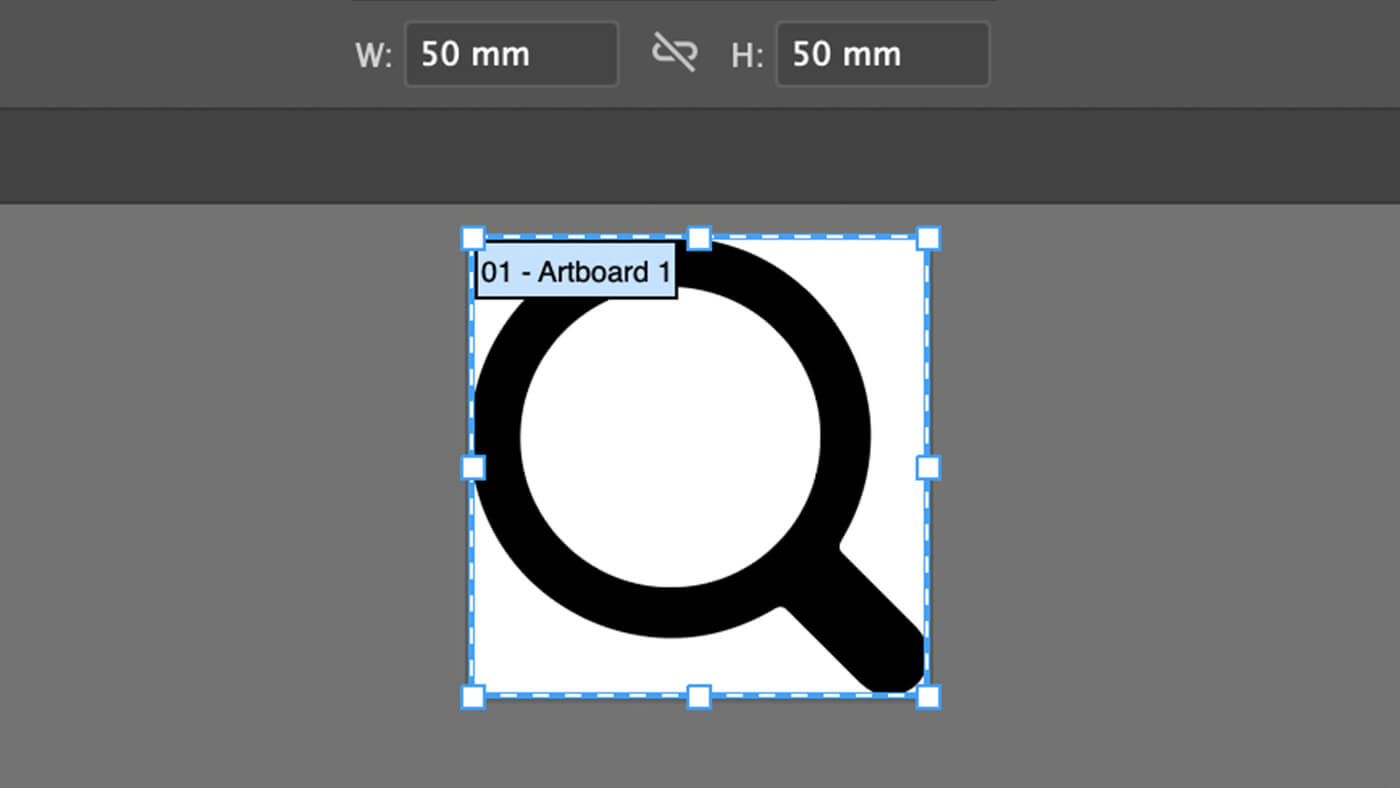
2. Pravilno podesite veličinu i proporcije
Prilikom dizajniranja, vodite računa o proporcijama i centralnom poravnanju. To će osigurati da ikonice budu ujednačene kada se koriste kao font karakteri.
3. Eksportujte u SVG format
Kada završite dizajn, eksportujte svaku ikonicu kao pojedinačan SVG fajl. SVG format je idealan za izradu fontova jer zadržava sve vektorske karakteristike.
4. Koristite alat za pravljenje fontova
Postoje specijalizovani alati koji pretvaraju SVG ikonice u font fajl. Neki od najpoznatijih su:
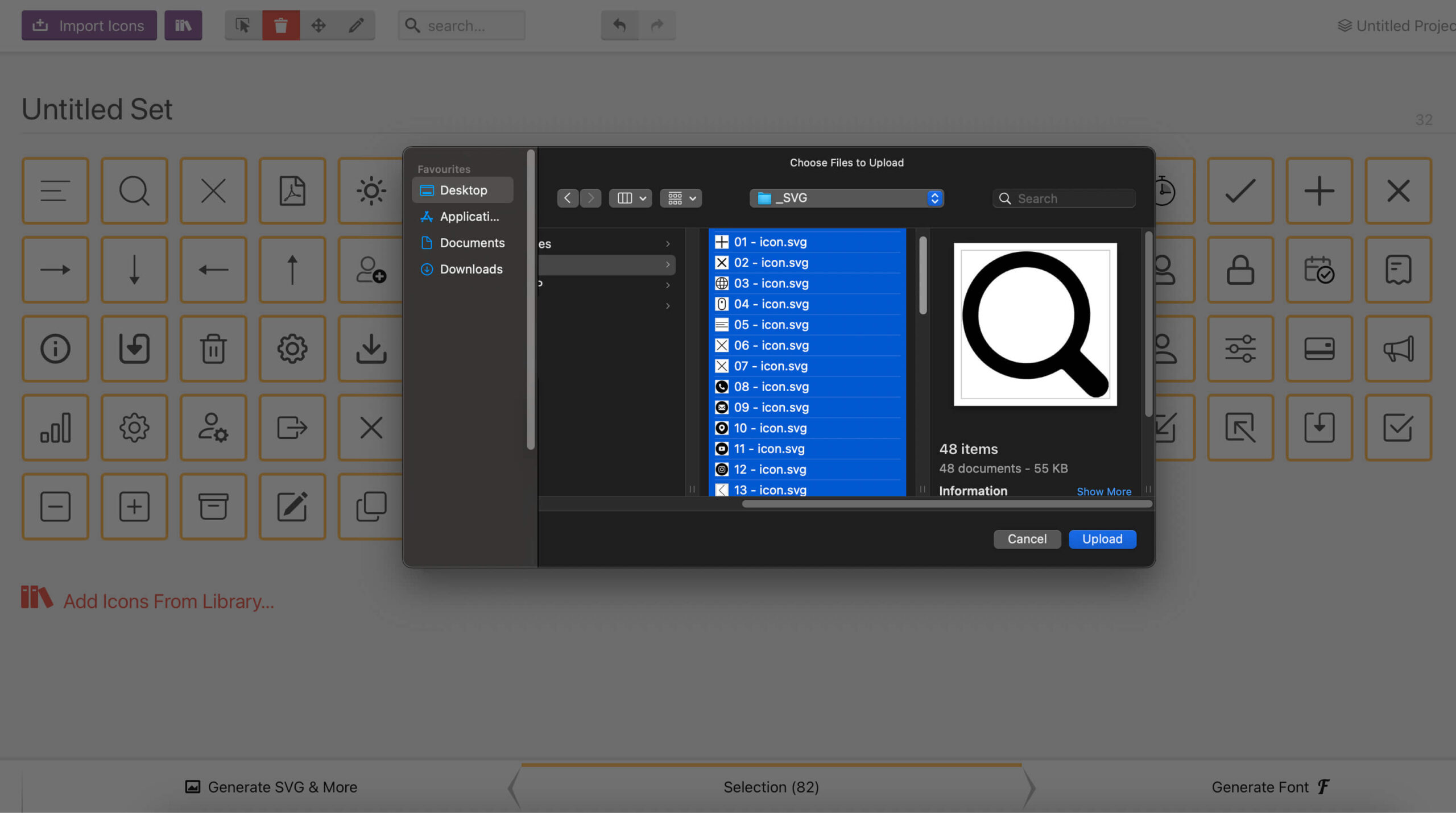
5. Dodajte ikonice kao „glyphove“
U font editoru, svaku SVG ikonicu uvezite kao novi znak (glyph), dodeljujući joj odgovarajući karakter (npr. A, B, C… ili Unicode vrednosti). Tako kreirate celokupan font set.
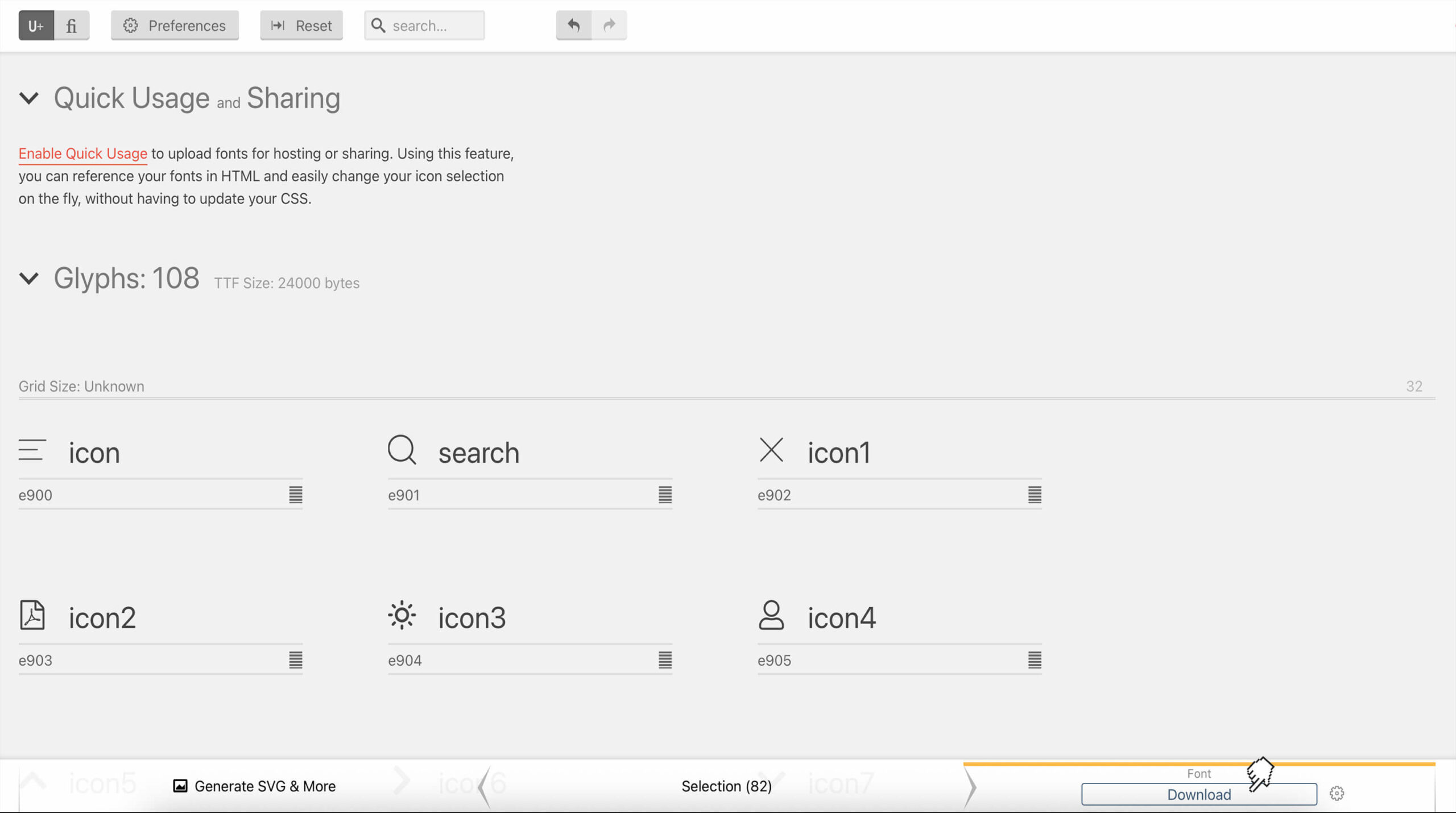
6. Eksportujte font
Kada ste zadovoljni, eksportujte gotov font u standardne formate:
TTF (TrueType Font) i/ili OTF (OpenType Font) – koje možete koristiti na sajtu ili u dizajn alatima.
7. Testirajte pre korišćenja
Instalirajte font lokalno i proverite da li ikonice izgledaju pravilno. Testirajte ih i na webu (kroz @font-face) da biste proverili rendering u različitim browserima.
💡 Saveti za kraj:
-
Koristite jednostavne i čiste oblike za bolje skaliranje.
-
Izbegavajte previše detalja – set font ikonica treba da bude lagan i responzivan.
-
Ako planirate web upotrebu, napravite i CSS mapu koja povezuje ikonice sa klasama.
Želite još saveta o grafičkom i web dizajnu?

Photo by Balázs Kétyi on Unsplash