Gde Pronaći Potpuno Besplatnu Muziku za Vaše Video Projekte?
Ako ste kreator sadržaja, dizajner ili jednostavno entuzijasta koji radi na video projektu, sigurno ste se zapitali gde možete pronaći kvalitetnu muziku koja će obogatiti vaš rad. I što je još važnije — gde to možete uraditi potpuno besplatno i legalno?
Na sreću, postoji mnogo online izvora koji nude muziku pogodnu za komercijalne i nekomercijalne projekte. Evo nekoliko najpopularnijih platformi koje će vam pomoći da pronađete savršenu numeru za vaš video.
1. Bensound
Ako tražiš kvalitetnu i besplatnu muziku za video projekte, prezentacije, vlogove ili društvene mreže, obavezno poseti Bensound – Royalty Free Music for Videos YouTube kanal. Bensound nudi širok izbor instrumentalnih numera različitih žanrova – od ambijentalne i elektronske muzike, do akustičnih i cinematičnih tonova. Sve pesme su royalty free, što znači da ih možeš koristiti u svojim projektima uz poštovanje jednostavnih uslova licence. Idealno rešenje za kreatore sadržaja koji žele profesionalan zvuk bez komplikacija!
- Link: Bensound
- Prednosti: Jednostavan interfejs, raznovrsni žanrovi.
- Napomena: Pogodno za korporativne video zapise i reklame.
2. Pixabay Music
Pixabay Music je deo popularne Pixabay platforme koja nudi besplatne resurse za kreatore sadržaja. Muzika dostupna ovde ne zahteva atribuciju, što je čini savršenom za kreatore koji žle brzo i jednostavno rešenje.
- Link: Pixabay Music
- Prednosti: Kompletno besplatna, bez obaveze navođenja autora.
- Napomena: Idealno za sve vrste projekata.
3. Mixkit
Mixkit je fantastičan izvor besplatne muzike koja je dostupna za upotrebu u raznim projektima bez potrebe za atribucijom. Platforma nudi kvalitetne numere različitih žanrova, savršene za video projekte, reklame i društvene mreže.
- Link: Mixkit
- Prednosti: Potpuno besplatna, nije potrebna atribucija.
- Napomena: Fokusirana na jednostavnost i brz pristup.
4. Incompetech
Incompetech, koji vodi poznati kompozitor Kevin MacLeod, nudi besplatnu muziku pod Creative Commons licencom. Možete koristiti ove numere u zamenu za atribuciju, ili otkupiti licencu ukoliko želite da izbegnete navođenje autora.
- Link: Incompetech
- Prednosti: Kvalitetne instrumentalne kompozicije.
- Napomena: Idealan za video projekte, igre i podcastove.
5. Free Music Archive (FMA)
Free Music Archive je platforma koja nudi bogat izbor muzike dostupne pod različitim Creative Commons licencama. Možete pronaći pesme iz skoro svakog žanra, a sve što treba da uradite je da proverite uslove korišćenja za izabranu numeru.
- Link: Free Music Archive
- Prednosti: Veliki izbor pesama i širok spektar žanrova.
- Napomena: Obratite pažnju na specifične licence.
6. YouTube Audio Library
YouTube Audio Library je jedno od najpoznatijih mesta za pronalaženje besplatne muzike i zvučnih efekata. Ova biblioteka nudi veliki izbor pesama različitih žanrova i stilova koje možete koristiti u svojim projektima. Veliki deo muzike ne zahteva atribuciju, ali postoje numere koje zahtevaju da navedete ime autora u opisu videa.
- Link: YouTube Audio Library
- Prednosti: Jednostavna za upotrebu, potpuno besplatna.
- Napomena: Idealan izbor za kreatore YouTube sadržaja.
Kako Odabrati Pravi Izvor?
Prilikom izbora muzike, uvek proverite licencne uslove da biste osigurali da je muzika legalna za vaš specifičan projekat. Ako se od vas traži atribucija, navedite ime autora u opisu svog videa ili na drugi odgovarajući način.
Koristeći ove platforme, možete osigurati da vaš video projekat ima pravi zvuk koji će privući publiku, a pritom ćete ostati u skladu s pravnim regulativama.
Želite li da vidite još neke savete ili trikove vezane za grafički ili web dizajn? Kliknite OVDE.
Kako poboljšati kvalitet snimljenog audio zvuka?
Poboljšanje kvaliteta snimljenog audio zvuka može se postići korišćenjem različitih tehnika i alata, u zavisnosti od specifičnih potreba i izvornog materijala. U slučaju da već imate loše snjimljen audio materijal možete koristiti razne audio editore kako biste ga poboljšali među kojima se istice Adobe Enhance Speech koji je besplatan za korišćenje.
Adobe Enhance Speech
Adobe Enhance Speech je tehnološki alat koji se koristi za poboljšanje kvaliteta govora u audio snimcima. Ovaj softver omogućava korisnicima da transformišu audio zapise kako bi postigli jasniji i kvalitetniji zvuk, što može biti od suštinskog značaja u različitim situacijama, kao što su produkcija audio sadržaja, postprodukcija, transkripcija ili jednostavno poboljšanje kvaliteta zvuka radi boljeg razumevanja.
Jedna od glavnih funkcija Adobe Enhance Speech alata je redukcija buke. Ovo je posebno korisno kada su audio zapisi snimljeni u okruženjima sa mnogo ambijentalne buke ili kada su snimljeni na uređajima sa slabijim mikrofonima. Algoritmi obrade signala omogućavaju automatsko smanjenje buke, čime se poboljšava jasnoća i razumljivost govora.
Pored toga, Adobe Enhance Speech pruža i mogućnost poboljšanja intonacije i ritma govora. Ovo je korisno za situacije kada je potrebno naglasiti određene delove govora ili kada je potrebno prilagoditi tempo kako bi se postigla bolja čitljivost ili dramatičnost. Ovaj alat omogućava korisnicima fino podešavanje tonaliteta, jačine i drugih karakteristika glasa kako bi postigli željeni efekat.
Jedna od ključnih prednosti Adobe Enhance Speech softvera je intuitivan korisnički interfejs koji omogućava jednostavno korišćenje čak i osobama bez prethodnog iskustva u obradi zvuka. Korisnici mogu lako pristupiti različitim funkcijama, prilagoditi parametre obrade i odmah čuti rezultate u realnom vremenu.
Ukratko, Adobe Enhance Speech je moćan alat za poboljšanje kvaliteta govora u audio snimcima. Njegove funkcije redukcije buke, poboljšanja intonacije i ritma, kao i intuitivan korisnički interfejs čine ga nezamenljivim dodatkom za sve koji se bave produkcijom audio sadržaja ili žele da poboljšaju kvalitet zvuka svojih snimaka.
Želite li da vidite još neke savete ili trikove vezane za grafički ili web dizajn? Kliknite OVDE.

Photo by Adobe.
Izrada Sajta i koliko će to da me košta?
Otvorili ste firmu, započeli ste biznis i treba vam web sajt… Automatski se nameće pitanje “a koliko će da me košta izrada sajta? – jedno od najčešće postavljanih pitanja sa kojim se susreće svaki web dizajner. To je takođe pitanje na koje web dizajneri ne znaju odakle ili pre kako da počnu sa odgovarima, jer je preciziranje cene za izradu sajta veoma komplikovano. Cena za izradu web sajta zavisi zapravo od niza faktora počev od individualnih potreba svakog klijenta zasebno.
Naravno da postoji mnogo ljudi koji umeju da kreiraju sajt, posebno od kada su internet preplavili tutorijali kao npr “kako uraditi…” pa u nastavku sve što vam može na pamet pasti. Naravno da postoji mogućnost da se napravi sajt za 50€.
Ali, u tom slučaju se nameće i pitanje da li će taj sajt efektno i kvalitetno predstaviti vaš posao na internetu. Kakav ćete utisak ostaviti na moguće posetioce takvim web sajtom? Da li će vaš web sajt raditi za vas, prodavati vaš proizvod i dovoditi vam nove klijente? Pitanja su na koja treba tražiti odgovor pre nego se upustite u izradu sajta. Jer, realno, šta će vam sajt koji ne ispunjava svoj osnovni cilj i ne donosi vam zaradu.
Prva stvar, kada planirate da izradite sajt, jeste da postavite sebi pitanje i da zapisete: “Koje funkcije sajt treba da poseduje?”
Postoji mnogo faktora koji utiču na cenu izrade sajta:
– Da li se radi potpuno nov sajt ili redizajn postojećeg?
– Da li ću korisiti slike koje posedujem i da li one će se obraditi da bi se koristile na sajtu ili ću kupiti profi slike?
– Da li želite da ubacite video na Vaš sajt?
– Da li će Vaš sajt biti lako pregledan i bez grešaka na mobilnim uređajima?
– Da li će Vaš sajt biti čisto informativnog karaktera ili ću imati interakciju sa korisnicima preko kontakt forme ili komentarisanja?
– Da li će Vaš sajt biti online prodavnica (online shop)?
– Ko će Vam održavati sajt ili popraviti, u slučaju da nešto krene naopako?
– Da li želim jednostavan – statički sajt ili Vam je potrebna mogućnost da sami ubacujete nove podatke?
Pokušaćemo da ukratko pojasnimo svaku dilemu. Cene su proizvoljne i mogu da variraju od grada do grada ili od dizajnera do dizajnera, tako da izrada sajta u Beogradu nije ista kao izrada sajta u Nišu, Novom Sadu, Šapcu…

Izrada novog sajta je skuplja od redizajniranja postojećeg sajta?
Kada počinjete od početka – uvek je lakše i bolje, nego da popravljate staro.
Izrada novog sajta je uglavnom skuplja od prepravke ali takođe može biti i bolje rešenje od popravljanja starog…
Dizajner će napraviti sajt baš kakav ste zamislili i nećete se vezivati za izgled starog sajta koji želite da izmenite.
Statički sajt ili CMS (Content Management System)?
Ako ste već imali priliku da koristite neki od CMS sistema (WordPress, Joomla, Drupal…), najverovatnije ćete nastaviti zbog lakoće koriscenja, instalacije, promena, dodavanja slika, teksta itd. Ali nekada i CMS sajtovi mogu praviti probleme ako ga pripremi nestucna osoba.
Neke teme koje mozete naci na internetu i koje lepo izgledaju, ne mogu da se menjaju i prodaju se “takve kakve su”, dok kod izrade nove CMS teme (od pocetka) imate mogućnost da napravite sajt baš kakav vi želite i često ume da bude i jeftinije od korišćenja CMS gotove teme.
Za gotovu temu koju kupujete na internetu treba odvojiti oko 50-100 evra i još, minimum 100 do 300 evra za instaliranje i prilagodjavanje šablona po vašim zahtevima.
Pregled sajta na tablet uređaju mobilnom telefonu
Oko 25% ukupnog internet saobraćaja u svetu čine pregledi preko mobilnih uređaja. I taj broj nastavlja da rasta.
Što znači da sajt koji je funkcionalan i na mobilnom je OBAVEZAN!
Da bi se to postiglo, Vaš sajt mora da ima “Responsive Design” odnosno da širi, skuplja, prelama, preslaže i adaptira svoj sadržaj na bilo koju veličinu ekrana.
Naravno, to je dodatna funkcionalnost i ona se naplaćuje dodatno.
Tekstovi – sadržaj sajta (najbitnije)
Najjeftinije rešenje je da sami napišete tekst koji će se naći na vašem sajtu i to će vas koštati samo Vašeg slobodnog vremena.
Pitanje je da li umete da koristite ključne reči u tekstovima (Google vas po tome rangira u pretrazi), da li će vaš tekst biti interesantan posetiocima…
Ako i taj deo posla prepustite profesionalcima koji se time bave, očekujte da i za to izdvojite dodatan novac.
Dodatne funkcije uvek koštaju dodatno
Sa ranije pomenutim elementima, postoji mnogo drugih funkcija i aplikacija koje mogu da poboljšaju, ne samo izgled vašeg sajta, nego i da unaprede vaše poslovanje.
– Registracija korisnika na vašem sajtu
– Blog
– Newsletter za komunikaciju sa registrovanim posetiocima
– Kontakt forma
– Kreiranje email adrese i konfigurisanje e-mail servera
– Video i Foto galerija
– E-prodavnica – (duplira cenu izrade websajta)
– SEO optimizacija – BITNO!
Održavanje web sajta
Ako imate websajt koji je čisto informativnog karaktera i kada ga jednom napravite tako i ostaje da izgleda godinama… onda treba samo da brinete da vam ne ubace spam skriptu u sajt, da vam hakeri ne sruše sajt ili da slučajno obrišete sajt.
U slučaju da imate web sajt i želite češće da mu ubacujete nov sadržaj, nove stranice, dodajete novosti itd, ukoliko niste stručni onda bi bilo dobro da razmislite da to neko uradi u mesto Vas, jer treba da se pripremi backup sajta, da se formatiruju slike kako bi bile sto lakse za ucitavanje i tekst koji je dobar i prilagodjen google pretraživaču, da se upišu meta reči i tagovi i još dosta dodatnih stvari.
Koliko košta websajt?
Izvedeno iz svega ranije navedenog, sajt može da vas košta od 200 evra za običan informativni sajt, pa do recimo 1000 – 2000 evra za sajt unukatnog dizajna, koji ima aplikacije, statičku IP adresu, na posebnom je serveru itd.
Koliko ćete novca izdvojiti za sajt, u suštini najviše zavisi od vaših želja – zahteva i cene izrade sajta, tj. od cene web dizajnera.
Želite li da vidite još neke savete ili trikove vezane za grafički ili web dizajn? Kliknite OVDE.

Photo by Sasun Bughdaryan on Unsplash
35 BESPLATNIH Video Efekata Odsjaja za Adobe After Effects Animaciju
Bez obzira da li želite suptilan ili blistavi sjaj, ovih 35 BESPLATNIH vide lejera sa efektom prizme imaju sve što vam je potrebno.
Bokeh odsjaji su prelepi. Oni su jedan od nusproizvoda stvaranja slike koji nastaje kombinacijom fotoaparata i objektiva koji sliku mogu učiniti zaista posebnom. Pomaže u usmeravanju pažnje gledaoca i daje gledaocu osećaj prostora – takodje daje slici određenu lepotu koju ne možemo zaista kvantifikovati.
Šta ako želite da dodate odsjaj u svoj projekat? Ili možda želite da dodate suptilan svetlosni dodatak kako biste naglasili svoju scenu?
Ovi video lejeri su upravo ono što vam treba.

Ovaj paket uključuje prekrivajuće efekte različitih intenziteta i stilova.
To znači različite boje svetlosti, različite veličine bokeha i različite količine sjaja od elementa do elementa. Ovaj paket je veoma svestran za mnoge različite vrste projekata.
Želite li da vidite još neke savete ili trikove vezane za grafički ili web dizajn? Kliknite OVDE.
Bokeh Efekte za Adobe After Effects možete skinuti klikom na dugme ispod.
Kako pronaći Adobe Fontove na vašem Mac kompjuteru?
Korišćenje Adobe Fonts-a u Indesign-u, Photoshop-u i Illustrator-u je divno. Veliki je broj predloga i mogućnosti koje možete iskoristiti.
Međutim, ako vam je potreban font kako biste mogli da spakujete svoje radove ili radite bez pristupa internetu, vaši Adobe fontovi neće biti dostupni. U ovom postu se bavimo time kako Adobe Fontove skinuti (Download-ovati) na Vaš Mac kompjuter.
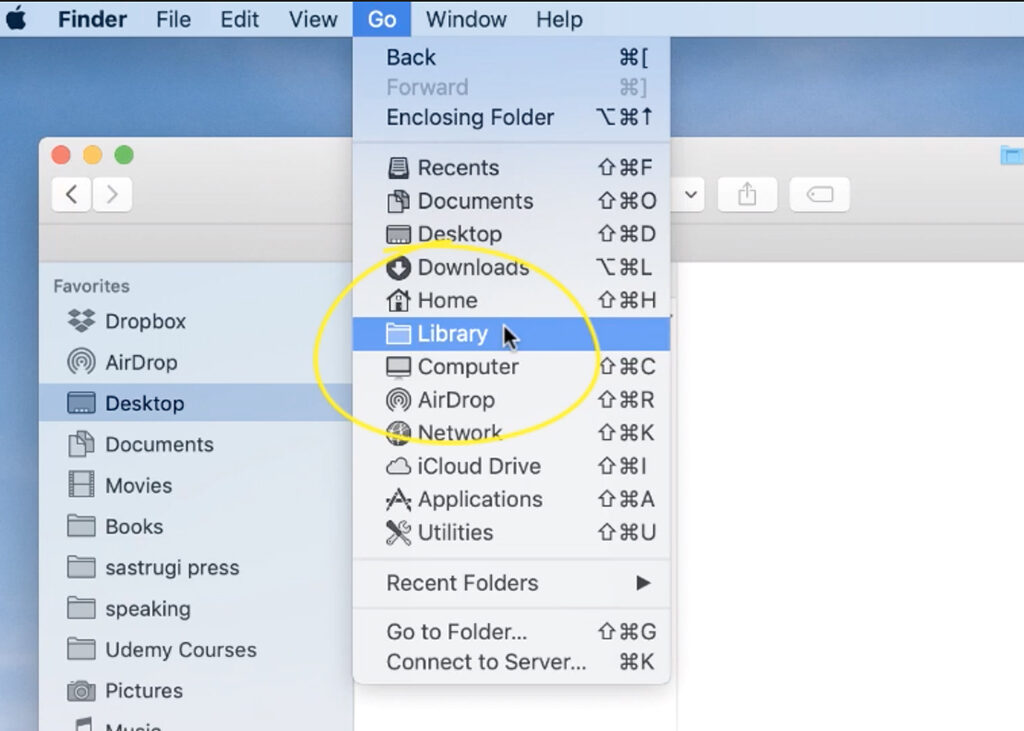
Korak 1
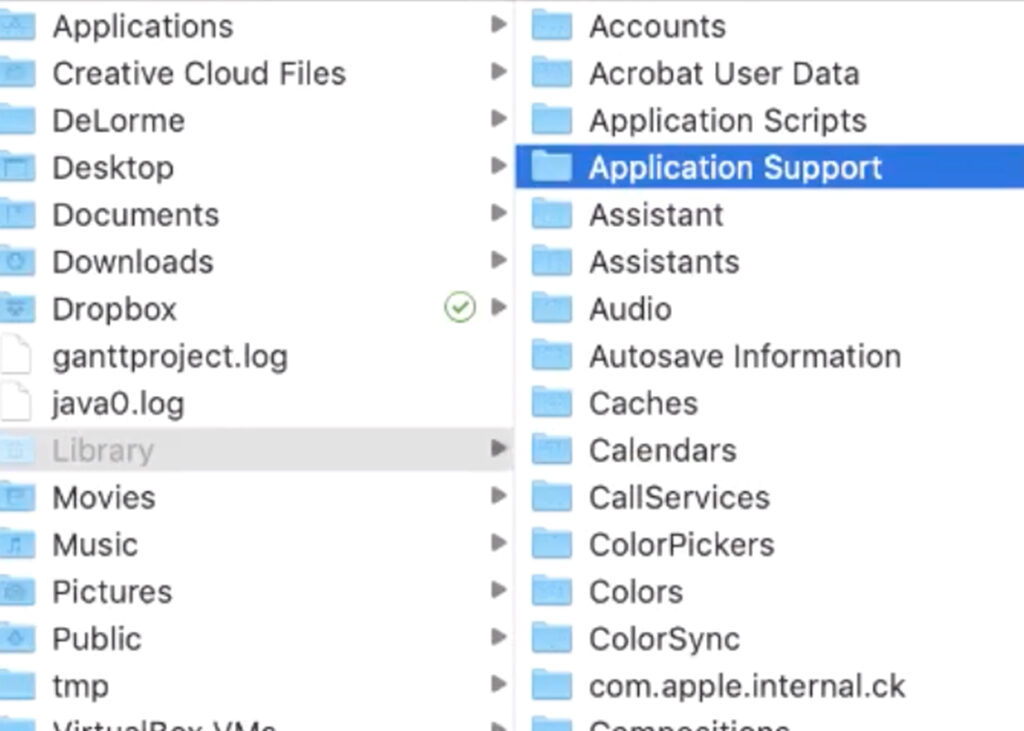
Kako biste pronašli Adobe fontove koje koristi vaš računar prvo morate kliknuti na “GO” u glavnom meniju, zatim, držeći “OPTION” dugme na tastaturi kliknuti na “LIBRARY” iz padajućeg menija:

Korak 2
Nakon toga kliknite na “Application Support” Folder kao na primeru ispod:

Korak 3
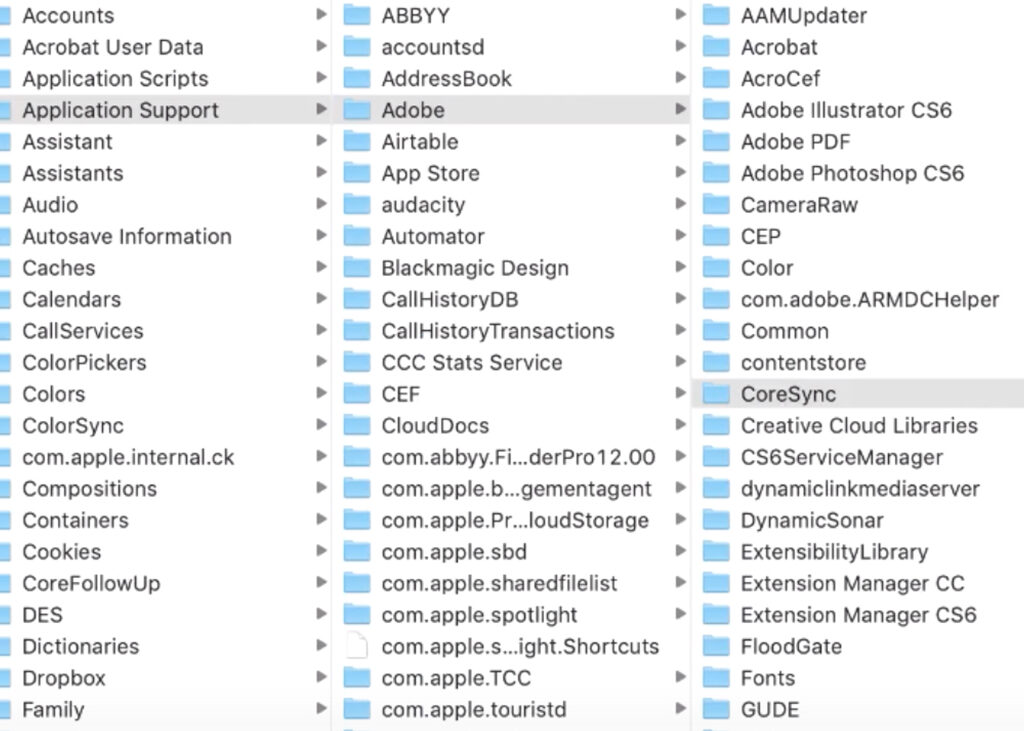
Nakon što ste kliknuli na folder “Application Support” kliknite na “ADOBE” folder, pa na “CoreSync” folder kao u sledećem primeru:

Korak 4
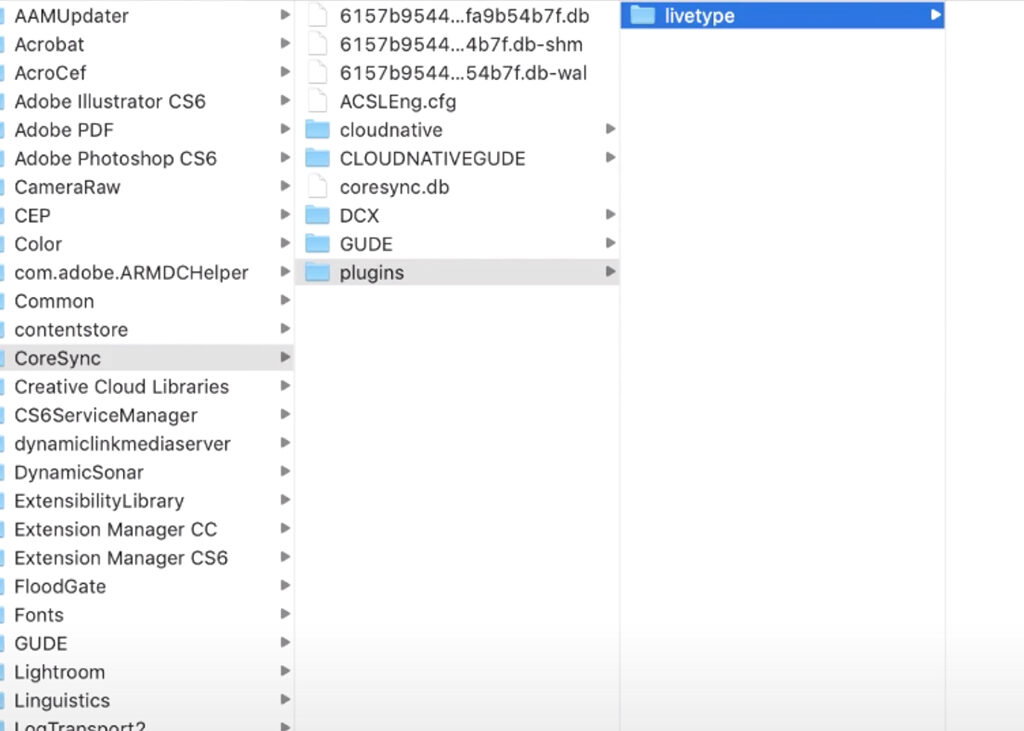
Nakon toga kliknite na “plugins” folder a zatim na “livetype” folder koji ce nakon otvaranja biti prazan:

Korak 5
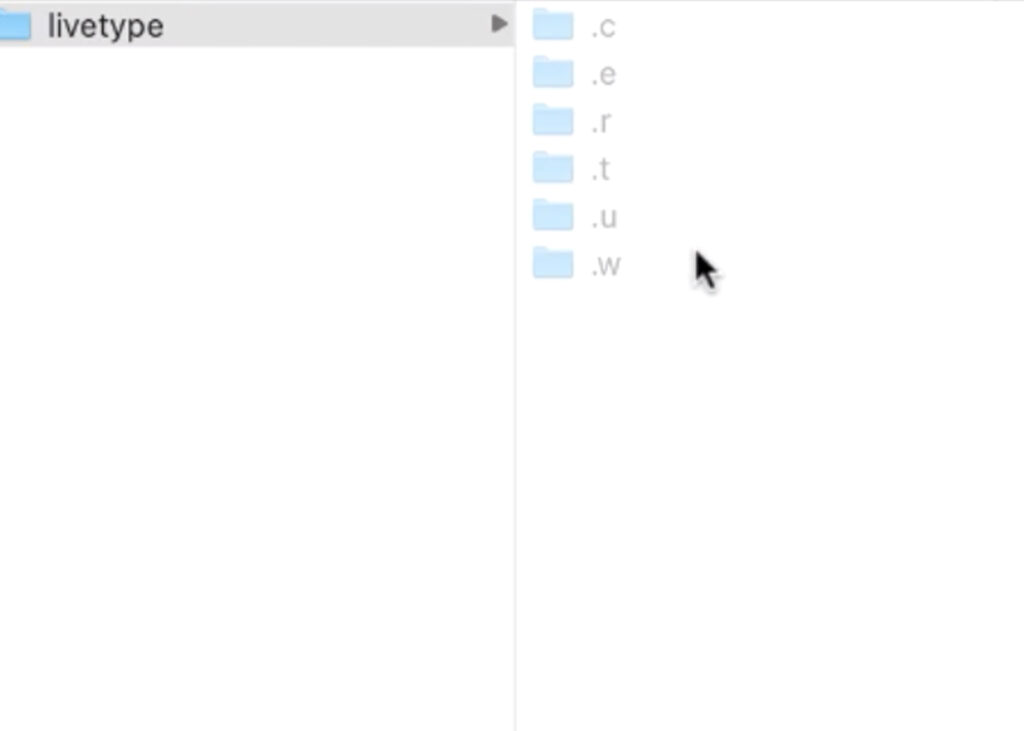
Nakon otvaranja “livetype” foldera koji je na izgled prazan potrebno je pritisnuti sledece tastere na tastaturi kako bi se sakriveni fajlovi prikazali: Command + Shift + . Nakon toga bićete u mogućnosti da vidite sakrivene fajlove:

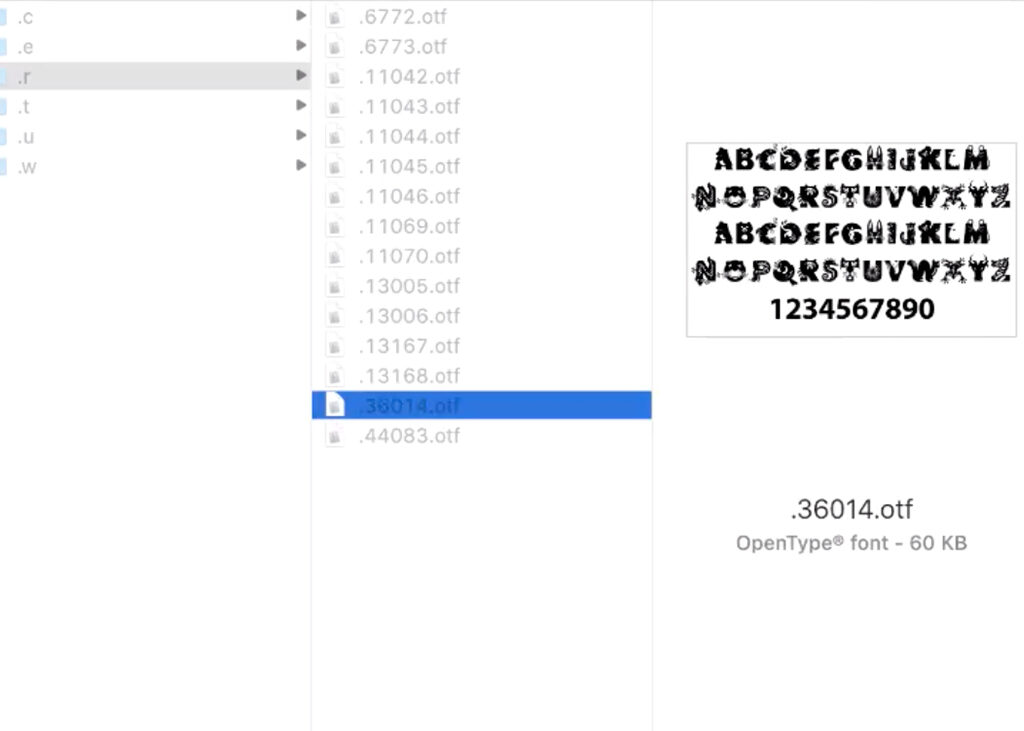
Korak 6
Kada se sakriveni fajlovi i datoteke pojave, kao na primeru iznad, kliknite na “.r” folder i tada ćete biti u mogućnosti da vidite sve Adobe fontove koje trenutno koristi vaš kompjuter. Nakon toga kliknite na font koji zelite da iskopirate i na tastaturi pritisnite precicu za kopiranje (Command + C):

Korak 7
Nakon toga možete otići na vaš Desktop kako biste prekopirali taj font na vidno mesto. Kliknite prečicu na tastaturi za “nalepi” (Command + V) posle čega će se vaš font pojaviti na Desktopu.

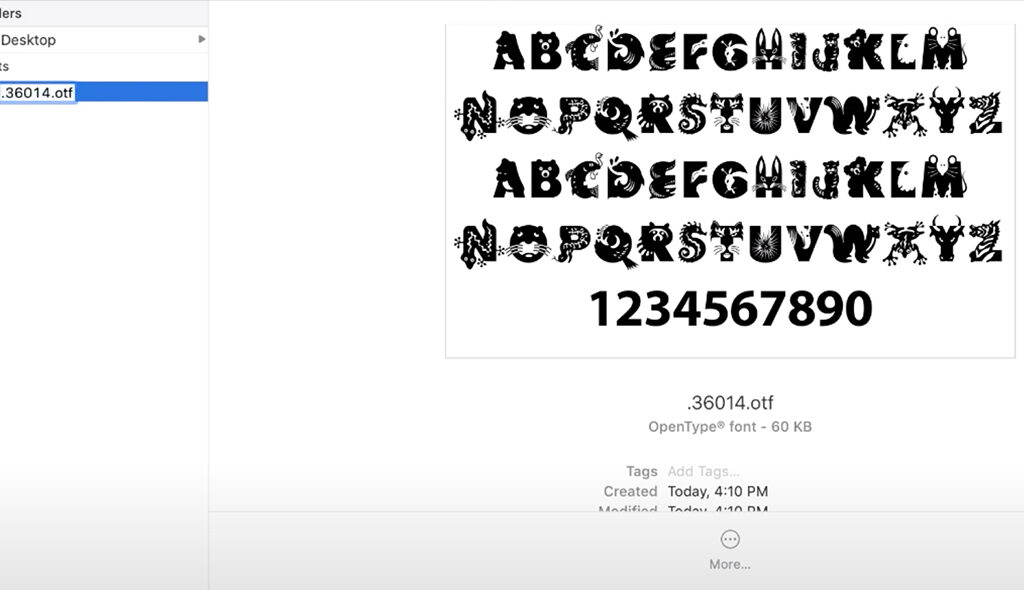
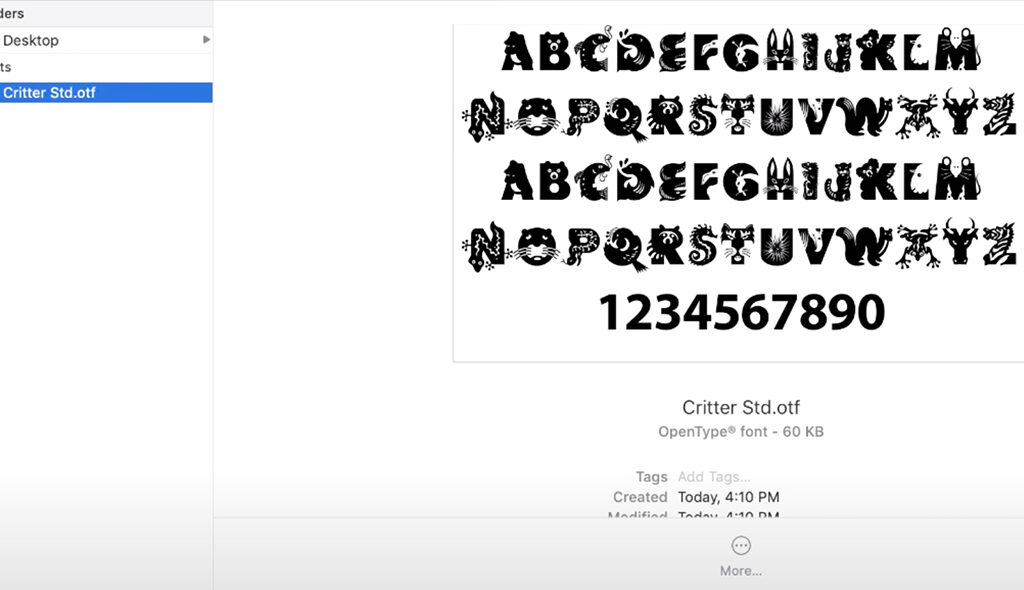
Korak 8
Font će i dalje biti zasivljen (sakriven) što možete srediti tako što ćete preimenovati font u željeno ime ostavljajući na kraju samo ekstenziju što je u ovom slučaju “.OTF“:

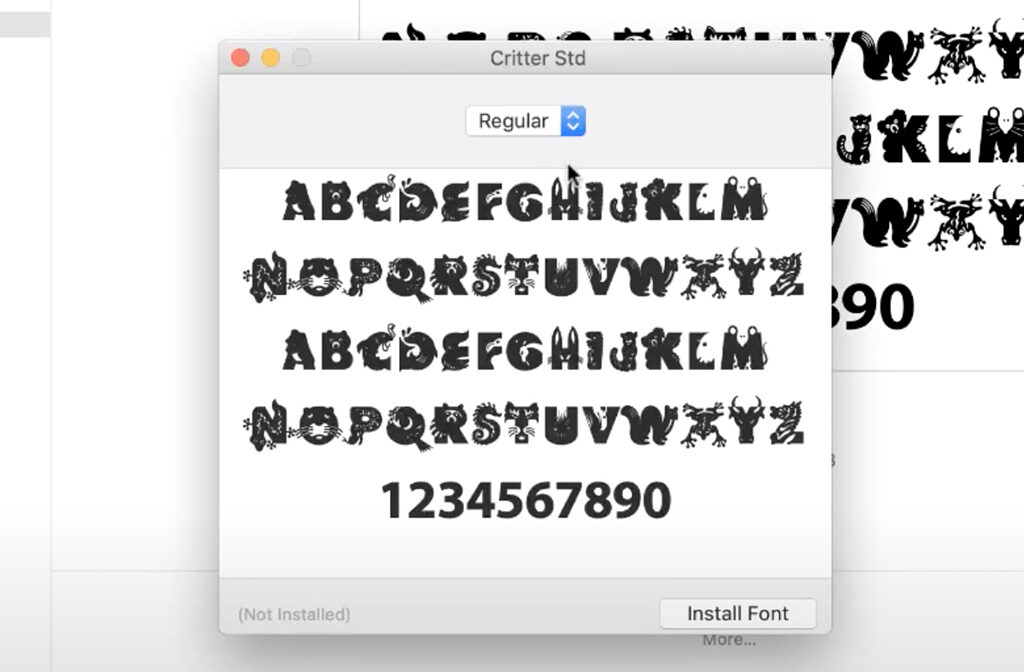
Korak 9
Sada imate regularan font na vašem desktopu koji možete instalirati na vaš racunar na sledeći način: Dupli klik na font, nakon toga kliknite na “Install Font” i prozora koji vam se pojavio na ekranu.

Sada je vaš font instaliran u “Font Book” sistem na vašem kompjuteru i možete ga koristiti bez pristupa internetu.
Video uputstvo na ENG jeziku mozete naci OVDE
Želite li da vidite još neke savete ili trikove vezane za grafički ili web dizajn? Kliknite OVDE.

fonts.adobe.com
Besplatni Font-ovi
U ovom postu govorimo o besplatnim fontovima koje možete skinuti, instalirati i koristiti bez ograničenja i plaćanja. Fontove možete koristiti za svoje personalne ili profesionalne projekte kao što su izrada veb sajta, izrada vizit karti, plakata, flajera itd.
U slučaju da imate mali budžet za izradu sajta ili vam nedostaje sredstava, postoji mnogo besplatnih resursa za grafički i veb dizajn koji vam mogu biti od pomoći, izmedju kojih su i besplatni fontovi.
– Besplatni Font-ovi
Google fonts
Intuitivan i robustan direktorijum veb fontova otvorenog koda namenjen dizajnerima koje mogu da koriste kako žele. Sve kreirano po visokim standardima koje biste očekivali od veb giganta poput Google-a.
Use & Modify
Lični izbor „otmenim, pankerskim, profesionalnim, nepotpunim i čudnim tipografskim slovima“, Use & Modify nudi fontove otvorenog koda koji se mogu besplatno koristiti i … pogodili ste, možete ih izmeniti po Vašoj želji.
Fontfabric
Fontfabric je livnica digitalnog tipa koja kreira maloprodajne fontove i prilagođenu tipografiju za različite brendove. Veoma velikodušno, oni takođe nude izbor besplatnih fontova koje svako može preuzeti i koristiti. Volimo Nexa i Intro fontove, ali ima još mnogo toga za pregledavanje i uzorkovanje na lepo dizajniranoj veb lokaciji.
Dafont
Dafont je ogromna arhiva fontova koji se mogu besplatno preuzeti. Pretražujte prema abecednom redosledu, stilu, autoru ili popularnosti.
Font Squirrel
Još jedna opsežna arhiva besplatnih fontova, svi su besplatni za komercijalnu ili personalnu upotrebu.
Želite li da vidite još neke savete ili trikove? Kliknite OVDE.

Fontfabric
Besplatne Ikonice
U ovom postu govorimo o besplatnim vektorskim i rasterskim ikonicama koje će vam možda zatrebati da biste dovršili izradu web prezentacije, a da ne potrošite ni dinar.
Ako vam je trenutno ograničen budžet za izradu veb sajta ili vam nedostaje sredstava, postoji mnogo besplatnih resursa za dizajn koji vam mogu pomoći, izmedju kojih su i besplatne ikonice.
Ikonice na ovim sajtovima su takođe najkvalitetnije – besplatno ne znači da morate da pravite kompromise.
– Besplatne Ikonice
Noun Project
Suosnivači Sofya Polyakov, Edward Boatman i Scott Thomas The Noun Project-a okupljaju preko dva miliona uređenih ikonica, kreiranih od strane globalne zajednice koje su dostupne dizajnerima besplatno.
Ionicons
Ionicons su vrhunske ikone za upotrebu od strane dizajnera u web, iOS, Android i desktop aplikacijama. Izgradio ih je Ionic Framevork tim, sve su besplatne i spremne za upotrebu.
Simple Icons
Pokrenuo ga je Dan Leech, Simple Icons nudi besplatne SVG ikonice popularnih brendova koje su dostupne za besplatno preuzimanje.
Icons
Ovaj čudesni web sajt resurs sa ljubaznošću icons8.com pruža vam čitavu biblioteku besplatnih ikonica u PNG i SVG formatu. Oni su takođe u toku sa dešavanjima jer su upravo objavili odeljak „Pretrage povezane sa korona virusom“ za one od vas kojima je potrebno nešto vrlo aktuelno.
Animaticons
Animaticons je skup animiranih GIF-ova visoke rezolucije koje možete prilagoditi svojim potrebama. Oni su male težine, kompatibilni su sa svim glavnim pretraživačima, E-Mail klijentima i pametnim telefonima i ne zahtevaju nikakve posebne dodatke ili biblioteke.
Želite li da vidite još neke savete ili trikove? Kliknite OVDE.

Noun Project
Besplatne Ilustracije za lične i komercijalne projekte
Ako vam trenutno nedostaje sredstava za izradu veb prezentacije (web sajta) ili vam je klijent dodelio ograničen budžet, postoji mnogo besplatnih resursa za dizajn koji vam mogu pomoći, izmedju kojih su i besplatne ilustracije.
U ovom postu govorimo o besplatnim vektorskim ilustracijama koje će vam možda trebati da biste dovršili svoje projekte (web sajt, brosuru ili flajer), a da ne potrošite ni dinar. Sve illustracije su takođe najkvalitetnije – besplatno ne znači da morate da pravite kompromise.
– Besplatne ilustracije
Drawkit
DravKit je kolekcija besplatnih, lepih, prilagodljivih SVG ilustracija sa MIT licencom u dva stila za upotrebu na web sajtu, u aplikaciji ili drugim projektima.
Humaaans
U Humaaans-u, Pablo Stanley je stvorio nešto sasvim posebno: modularne, vektorske ilustracije ljudi koje možete mešati, spajati, rotirati i pozicionirati kako biste kreirali sopstveni dizajn. Sve što napravite besplatno je za komercijalnu i ličnu upotrebu.
UnDraw
Opisujući sebe kao „open-source ilustracije za bilo koju ideju koju možete zamisliti i stvoriti“, unDraw je neprestano ažurirani dizajnerski projekat Katerine Limpitsouni koji sadrži prelepe SVG slike koje možete koristiti potpuno besplatno i bez potpisivanja autora. Posebno volimo mogućnost brzog dodavanja sopstvenog heks koda kako bismo ilustracije prilagodili svojim projektima.
Open Peeps
Treba vam nešto malo više ručno nacrtano? Open Peeps je biblioteka ilustracija za vas. Kreator ove stranice je Pablo Stanley, “open source” SVG i PNG elementi su dostupni za Sketch, Figma, Studio i Adobe XD. Možete čak i da date donaciju kako bi podržali Pabla.
Lukasz Adam Free Illustrations
Lukasz Adam je nezavisni web dizajner koji je napravio gomilu visokokvalitetnih ilustracija i ikonica u vektorskom formatu koje su dostupne besplatno. Mogu se koristiti za lične i komercijalne projekte.
Želite li da vidite još neke savete ili trikove vezane za graficki ili web dizajn? Kliknite OVDE.

Humaaans
10 Sajtova sa besplatnim stock fotografijama
Fotografija je uvek bila sastavni deo grafickog i web dizajna. Na žalost, većina stock fotografija koštaju mnogo novca.
Srećom, sve je veći broj web sajtova (internet prezentacija) sa prelepim besplatnim stock fotografijama.
U ovom postu smo pripremili listu od 10 najboljih free stock sajtova na kojima možete besplatno skinuti i koristiti profesionalne fotografije za izradu web sajta, internet oglasavanja ili za obajeve na vasem personalnom blogu.
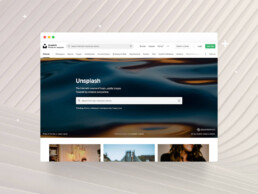
01. Unsplash – Photos for everyone
02. Pexels.com
03. Stocksnap.io
04. Burst.shopify.com
05. Reshot.com
06. Pixabay.com
07. Gratisography.com
08. Foodiesfeed.com
09. Freestocks.org
10. Picography.co
Kao što vidite, sve je veći broj fantastičnih resurs sajtova za fotografiju i dizajn. Ovi web sajtovi su blagoslov za dizajnere, online trgovce i blogere.
Zelite da vidite jos neke savete ili trikove? Kliknite OVDE.

Unsplash
Kako pretvoriti latinicu u ćirilicu? Konvertor teksta (Uputstvo)
Google Translate aplikacija omogućava Vam da slikate tekst na latinici i aplikacija će Vam preko slike ispisati ćirilični tekst – ovo je korisno jer tako ne morate prepisivati tekst sa slike.
Ukoliko imate više teksta u npr Microsoft Word programu koji želite da prebacite iz latinice u ćirilicu u tome vam može pomoći jedan od online konvertora gde ćete samo prekopirati vaš tekst i kliknuti na dugme “konvertuj u ćirilicu”:
Konvertor.co.rs
SerbianaArt.rs
https://www.serbianaart.rs/recnik/cirilica-u-latinicu.php
Recnik.biz
http://recnik.biz/latinica-u-cirilicu
Zelite da vidite jos neke savete ili trikove? Kliknite OVDE.

Konvertor.co.rs